Control 4 LEDs
d. bodnar 8-3-2017
updated 12-27-2018

Using an ESP8266 to
Control 4 LEDs
d. bodnar 8-3-2017
updated 12-27-2018

The code is from the link in next line - it has been modified to work with 4 LEDs //https://randomnerdtutorials.com/esp8266-web-server-with-arduino-ide/
/*********
Rui Santos
Complete project details at http://randomnerdtutorials.com
*********/
// Load Wi-Fi library
#include <ESP8266WiFi.h>
// Replace with your network credentials
const char* ssid = "main2";
const char* password = "Chumley8";
// Set web server port number to 80
WiFiServer server(80);
// Variable to store the HTTP request
String header;
// Auxiliar variables to store the current output state
String output5State = "off";
String output4State = "off";
String output2State = "off";
String output0State = "off";
// Assign output variables to GPIO pins
const int output0 = 0;
const int output2 = 2;
const int output5 = 5;
const int output4 = 4;
void setup() {
Serial.begin(115200);
// Initialize the output variables as outputs
pinMode(output5, OUTPUT);
pinMode(output4, OUTPUT);
// Set outputs to LOW
digitalWrite(output5, LOW);
digitalWrite(output4, LOW);
pinMode(output0, OUTPUT);
pinMode(output2, OUTPUT);
// Set outputs to LOW
digitalWrite(output0, LOW);
digitalWrite(output2, LOW);
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop() {
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /5/on") >= 0) {
Serial.println("GPIO 5 on");
output5State = "on";
digitalWrite(output5, HIGH);
} else if (header.indexOf("GET /5/off") >= 0) {
Serial.println("GPIO 5 off");
output5State = "off";
digitalWrite(output5, LOW);
} else if (header.indexOf("GET /4/on") >= 0) {
Serial.println("GPIO 4 on");
output4State = "on";
digitalWrite(output4, HIGH);
} else if (header.indexOf("GET /4/off") >= 0) {
Serial.println("GPIO 4 off");
output4State = "off";
digitalWrite(output4, LOW);
}
else if (header.indexOf("GET /0/on") >= 0) {
Serial.println("GPIO 0 on");
output0State = "on";
digitalWrite(output0, HIGH);
} else if (header.indexOf("GET /0/off") >= 0) {
Serial.println("GPIO0 off");
output0State = "off";
digitalWrite(output0, LOW);
}
else if (header.indexOf("GET /2/on") >= 0) {
Serial.println("GPIO 2 on");
output2State = "on";
digitalWrite(output2, HIGH);
} else if (header.indexOf("GET /2/off") >= 0) {
Serial.println("GPIO 2 off");
output2State = "off";
digitalWrite(output2, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
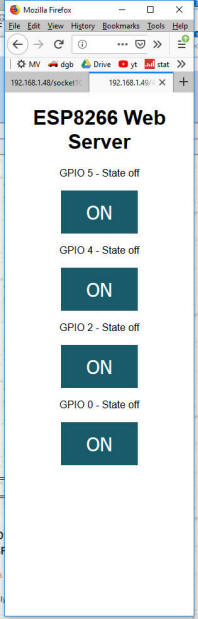
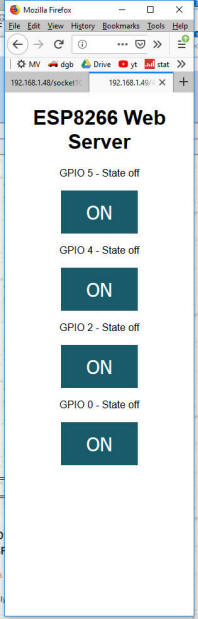
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>GPIO 5 - State " + output5State + "</p>");
// If the output5State is off, it displays the ON button
if (output5State == "off") {
client.println("<p><a href=\"/5/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/5/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>GPIO 4 - State " + output4State + "</p>");
// If the output4State is off, it displays the ON button
if (output4State == "off") {
client.println("<p><a href=\"/4/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/4/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 2
client.println("<p>GPIO 2 - State " + output2State + "</p>");
// If the output2State is off, it displays the ON button
if (output2State == "off") {
client.println("<p><a href=\"/2/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/2/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 0
client.println("<p>GPIO 0 - State " + output0State + "</p>");
// If the output0State is off, it displays the ON button
if (output0State == "off") {
client.println("<p><a href=\"/0/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/0/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
|
ORIGINAL IS BELOW

 |
 |
| Settings in IDE - For esp8266-12
|
Settings in IDE - For WeMos D1 mini Mini
|
|
|
|
First working code - file name
ESP-web-server-FourLEDs-toggle.ino
// Note - when used with WeMos D1 mini 0,2,4,5 go to d3, d4, d2, d1 // on -12F 0,2,4,5 go to d0, d2, d4, d5 /////////STRANGE!
// Revised for 4 LEDs d. bodnar 8-3-2017
/*********
Rui Santos
Complete project details at http://randomnerdtutorials.com
*********/
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
MDNSResponder mdns;
// Replace with your network credentials
const char* ssid = "SSID";
const char* password = "PASSWORD";
ESP8266WebServer server(80);
String webPage = "";
int gpio0_pin = 0;
int gpio2_pin = 2;
int gpio4_pin = 4;
int gpio5_pin = 5;
void setup(void) {
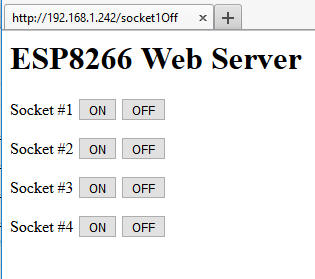
webPage += "<h1>ESP8266 Web Server 4 LEDs</h1>";
webPage += "<p>Socket #1 Green <a href=\"socket1On\"><button>ON</button></a> <a href=\"socket1Off\"><button>OFF</button></a></p>";
webPage += "<p>Socket #2 Blue <a href=\"socket2On\"><button>ON</button></a> <a href=\"socket2Off\"><button>OFF</button></a></p>";
webPage += "<p>Socket #3 White <a href=\"socket3On\"><button>ON</button></a> <a href=\"socket3Off\"><button>OFF</button></a></p>";
webPage += "<p>Socket #4 Red <a href=\"socket4On\"><button>ON</button></a> <a href=\"socket4Off\"><button>OFF</button></a></p>";
// preparing GPIOs
pinMode(gpio0_pin, OUTPUT);
digitalWrite(gpio0_pin, LOW);
pinMode(gpio2_pin, OUTPUT);
digitalWrite(gpio2_pin, LOW);
pinMode(gpio4_pin, OUTPUT);
digitalWrite(gpio4_pin, LOW);
pinMode(gpio5_pin, OUTPUT);
digitalWrite(gpio5_pin, LOW);
delay(1000);
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
if (mdns.begin("esp8266", WiFi.localIP())) {
Serial.println("MDNS responder started");
}
server.on("/", []() {
server.send(200, "text/html", webPage);
});
server.on("/socket1On", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio0_pin, HIGH);
delay(1000);
});
server.on("/socket1Off", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio0_pin, LOW);
delay(1000);
});
server.on("/socket2On", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio2_pin, HIGH);
delay(1000);
});
server.on("/socket2Off", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio2_pin, LOW);
delay(1000);
});
server.on("/socket3On", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio4_pin, HIGH);
delay(1000);
});
server.on("/socket3Off", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio4_pin, LOW);
delay(1000);
});
server.on("/socket4On", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio5_pin, HIGH);
delay(1000);
});
server.on("/socket4Off", []() {
server.send(200, "text/html", webPage);
digitalWrite(gpio5_pin, LOW);
delay(1000);
});
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
}
|
|